使用PHP搭建实时聊天室
从业近十年,我对即时通讯一直有种特殊的执念。因为公司里一开始使用接口轮循方案,5秒调用一次接口,相当离谱。后来使用各种第三方公司的IM服务,再后来使用老外的开源框架。但是哪一种方案都不能完全的满足需求,有很多的限制。
这段经历让我一度以为即时通讯是很难的东西,所以当我自己搭建完成一套即时通讯服务的时候,心情是无比的爽。

今天抽出一个简易的聊天室Demo跟大家分享,开发语言依然是用PHP。
环境配置:
PHP 8.2 swoole 5.1
swoole是PHP的一款扩展框架,如果你没有安装,可以使用以下命令进行安装:
pecl install swoole
编译安装成功后,修改 php.ini 加入以下代码:
extension=swoole.so
注意,如果你是M1芯片的MacBook,安装方式会有所不同,我当时在这里费了很大功夫,下面分享我的安装方式供大家参考:
//下载swoole源码并进入w文件夹 cd /swoole-src-5.1.0 sudo arch -x86_64 /Applications/XAMPP/bin/phpize arch -x86_64 ./configure --with-php-config=/Applications/XAMPP/bin/php-config arch -x86_64 make && sudo arch -x86_64 make install
安装完成之后同样需要修改php.ini文件。
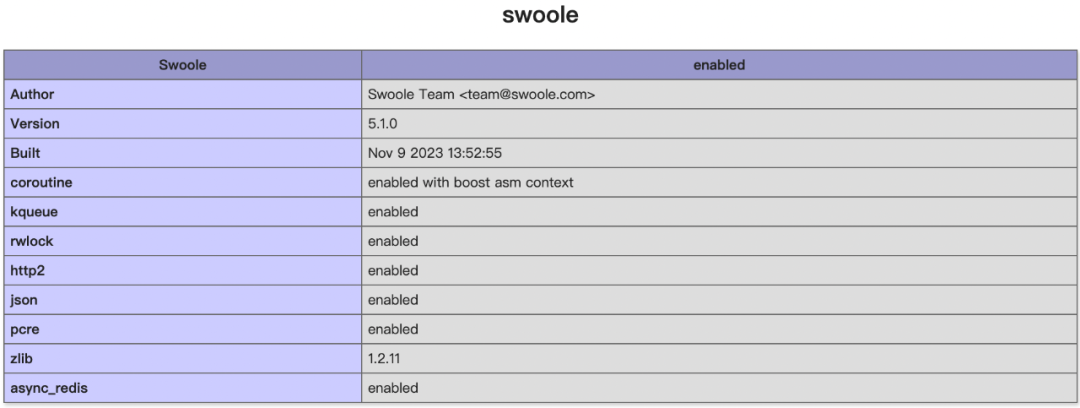
查看PHPInfo,能看到swoole的版本信息说明安装成功

下面进入开发环节,swoole框架可以让我们用短短几行代码就能搭建一个聊天室:
//创建WebSocket Server对象,监听0.0.0.0:9501端口。
$ws = new Swoole\WebSocket\Server('0.0.0.0', 9501);
//监听WebSocket连接打开事件。
$ws->on('Open', function ($ws, $request) {
$ws->push($request->fd, "hello, welcome\n");
});
//监听WebSocket消息事件。
$ws->on('Message', function ($ws, $frame) {
echo "Message: {$frame->data}\n";
$ws->push($frame->fd, "server: {$frame->data}");
});
//监听WebSocket连接关闭事件。
$ws->on('Close', function ($ws, $fd) {
echo "client-{$fd} is closed\n";
});
$ws->start();文件命名为chat.php,启动服务:
php chat.php
然后你就可以打开浏览器访问端口连接聊天室:
var wsServer = 'ws://127.0.0.1:9501';
var websocket = new WebSocket(wsServer);
var nickname = Math.random().toString(36).substr(2);
thisFd = '';
$('#nickname').html(nickname);
websocket.onopen = function (evt) {
console.log("服务器已连接,开始聊天吧");
};
//链接断开
websocket.onclose = function (evt) {
console.log("服务器已断开,请重新连接");
};
//收到服务器消息
websocket.onmessage = function (evt) {
//握手成功后,会接受到服务端返回的fd ,msgType = 1
// 字符串格式化成json
var data = eval('(' + evt.data + ')');
console.log("evetData:",data);
switch (data.msgType) {
case 1:
thisFd = data.fd;
$('#fd-samp').html(thisFd);
$('#fd').val(thisFd);
break;
case 2:
if (data.nickname == nickname) {
data.nickname = '我';
}
console.log(data.nickname + "说:" + data.data);
break;
}
};
//服务器异常
websocket.onerror = function (evt, e) {
console.log("服务器异常");
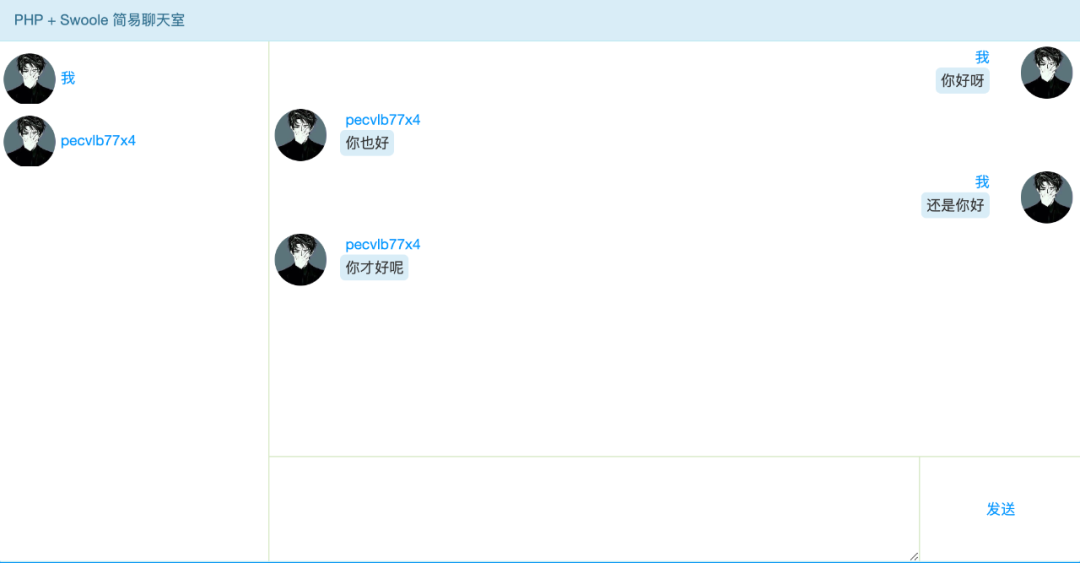
};再搭建一个简单的界面就可以开始聊天了:
<div class="row"> <div class="col-xs-10 col-xs-offset-1" style="margin-top:40px;"> <div class="panel panel-info"> <div class="panel-heading"> PHP + Swoole 简易聊天室 </div> <div class="panel-body no-padding"> <div class="col-xs-3 user-list"> </div> <div class="col-xs-9 no-padding"> <div class="chat-list" id="content"> </div> <div class="message"> <div class="text" > <textarea id="msg"></textarea> </div> <div class="send" onclick="send()"> 发送 </div> </div> </div> </div> </div> </div> </div>








发表评论